
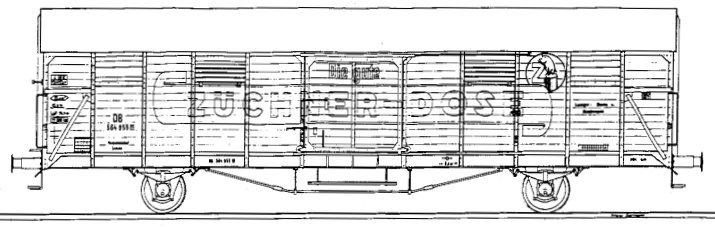
Bild 1: So kennt ihn jeder, den Wagen für die gute Züchner-Dose. Schönes Modell, aber leider ohne Vorbild.
Liliput-Modell: Armin Mühl
| Modellbahnfrokler >> | Selbstbau >> | Züchner-Wagen | Kontakt | Sitemap |
|---|

Idee: Erik Meltzer
Umsetzung: Erik Meltzer
<ermel@modellbahnfrokler.de>

Bild 1: So kennt ihn jeder, den Wagen für die gute Züchner-Dose. Schönes Modell, aber leider ohne Vorbild.
Liliput-Modell: Armin Mühl
Wer kennt ihn nicht: den seltsam zickzackförmig verstrebten österreichischen Glt-Wagen, den es einst von Liliput und seit einer Weile von Lima u.a. auch in blau mit gelbem Band an der Seite und Werbeaufschrift "Die gute Züchner-Dose" gibt.
Von ihm soll hier nicht die Rede sein.
Denn zum einen sind beide Modelle aus verschiedenen Gründen nicht das, was ich mir vorstelle, und deswegen auch nicht in meinem Besitz; zum anderen aber, und das ist viel interessanter, gab es solche Wagen bei der Firma Züchner gar nicht. Unrealistisch sind sie nicht, wohlgemerkt: es gab den Wagentyp bei der DB (dort hieß er Glt 19), und Splittergattungen von Gl-Wagen wurden zahlreich an Privatunternehmen verkauft und vermietet, wahrscheinlich also auch Glt 19; und die Firma Züchner hatte auch (mindestens?) vier Gl-Wagen – nur eben keinen Glt 19.
Armin Mühl <armin@modellbahnfrokler.de> hat netterweise die korrekten Wagentypen und -nummern aus alten Mailinglistenbeiträgen und Zeitschriften ausgegraben und mir gemailt:
| Wagentyp | Epoche-3-Nummer | Epoche-4-Nummer |
|---|---|---|
| Gl 90 (ex polnisch) | DB 564 955 [P] | 20 80 010 0 062-8 [P] |
| Gl 90 (ex polnisch) | DB 564 956 [P] | |
| Gl 90 (ex polnisch) | DB 564 957 [P] | 20 80 010 0 061-0 [P] |
| Glhs 25 (ex DR-Dresden) | DB 564 958 [P] | |
Nun gibt es weder Glhs 25 noch Gl 90 im H0-Modell. Wie schön – ein Grund zum Selberbauen. Man könnte zwar auch Glhs 25 aus Roco-Glmhs 38 frokeln [1] und vielleicht auch Gl 90 aus Fleischmann-Gl 11, aber gerade für die guten Züchner-Wagen halte ich einen anderen Ansatz für sinnvoller. Angedacht hatte ich den schon mal beim Celler Bierwagen, der sicher irgendwann auch noch mal realisiert werden wird; aber Züchnerwagen gefallen mir noch besser, also fang ich mit denen an. :-)

Bild 2: Eine Anschriftenzeichnung mit Bretterfugen: Bis dahin ist es ein weiter Weg ...
... ist schnell erklärt: die Seitenwand mit den Anschriften, siehe Abbildung oben, wird mit einem Farblaserdrucker auf möglichst festes und glattes Papier gedruckt und dahinein die Bretterfugen geritzt. Verstrebungen, Lüftungsöffnungen werden aufgeklebt (und farblich angepaßt, idealerweise vorher), die Schiebetür wird nach derselben Methode gebaut und ebenfalls aufgeklebt. Die so erstellten Seiten- und Stirnwände werden um einen Kern aus Holz o.ä. zum Wagenkasten vereint; der Rest ist Routine.
Eine Musterseitenwand aus Papier habe ich schon mal gebaut, das Prinzip hat sich also bereits als machbar erwiesen. Die so erstellte Wand incl. Lüftungsöffnungen, Profilen und Türnachbildung hat sich nach dem Lackieren als erstaunlich stabil erwiesen. (Der Musterwagen war ein Gl 22 in braun und wurde aus weißem Papier gebaut und braun lackiert; beim Bauen aus bedrucktem Papier und Klarlackieren braucht's also mehr Sauberkeit und ein paar Pinselretuschen, aber so dramatisch anders ist das auch nicht.)
Auf dieser Seite soll's aber zunächst um die Vorlagenerstellung gehen; nicht, weil ich da der große Experte wäre, sondern weil ich denke, daß gerade mein Laientum zum Auch-mal-selbst-Versuchen ermutigen könnte. Mit der Zeit wird diese Seite dann zusammen mit dem Wagen komplettiert. Deswegen wird das ganze etwas ausführlicher – es ist dann hoffentlich auch als Anleitung zum Selbstbau anderer Wagen nach der Papiermethode zu gebrauchen.

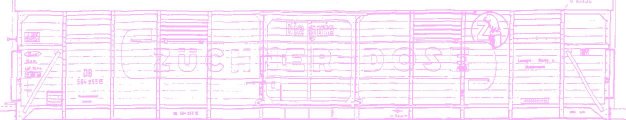
Bild 3: Die Zeichnung des Züchner-Gl 90.
Wir haben auch einen vollständigen Scan des Skizzenblattes: in 862*622 als
PNG (81.500 Bytes) und
JPG (99.492 Bytes)
sowie in 1622*1170 als
TIF (49.968 Bytes) und
JPG (285.850 Bytes).
Diese Skizze des Vorbildwagens, © Frank Bormann, Goslar (Vervielfältigung nur für den privaten Gebrauch gestattet), hat mir dankenswerterweise Rainer Finke gemailt. Sie ist, zusammen mit obigen Wagennummern, Farbbeobachtungen am Liliput-Modell (Dank an Armin, s.o.) und dessen Foto im Carstens m.E. ausreichend für einen Nachbau.
Allerdings eignet sie sich so keinesfalls als Druckvorlage: viel zuwenig Auflösung, Verzerrungen im Schiebetürbereich, viel zu breite Bretterfugen und nicht zuletzt die falschen Farben lassen eine entsprechende Bearbeitung mit einem Pixelmalprogramm als mittlere Sysiphus-Arbeit erscheinen. Da lieber gleich richtig: Nachzeichnen als Vektorgrafik ist angesagt.
Das geht sicher auch mit Programmen wie etwa Corel Draw (und wahrscheinlich auch viel besser als mit der von mir verwendeten Software); da das aber nicht jeder hat und es auch nicht auf allen Betriebssystemen existiert, es zudem eine hübsche Stange Geld kostet und wahrscheinlich mindestens 98 % seiner Funktionen für unsere Zwecke völlig überflüssig sind, habe ich mir mit zwei deutlich günstigeren Programmen beholfen: Micrografix Designer 6.0a für Windows 95 habe ich bei Karstadt für stolze 15 DM erstanden, und Jasc Paint Shop Pro gibt es als 30-Tage-Probierversion auf des Herstellers Website, allerdings nicht in der von mir verwendeten Version 6.00, sondern inzwischen in einer neueren.
Jedes andere Vektorzeichen- oder CAD-Programm bzw. Pixelmalprogramm tut's aber vermutlich genauso oder besser.
Wir wollen also die Skizze nachzeichnen. Dazu brauchen wir zunächst einmal die Vorlage in einer Farbe, die uns noch erkennen läßt, was wir da zeichnen. Da Hilfslinien in Designer hellblau sind, habe ich einen anderen Pastellton genommen, nämlich rosa.

Bild 4: So sieht die Skizze zum Nachzeichnen aus.
Verwendet habe ich sie aber doppelt so groß, in 1252*240; hier ist sie als
TIF (30.762 Bytes) und
JPG (55.669 Bytes).
Das Erstellen dieser Vorlage geht mit dem Malprogramm schnell von der Hand; wer wie ich zu dämlich ist, in dem seinen eine Funktion zum Umwandeln von Schwarz in irgendwas anderes zu finden, invertiere das Bild und wandle dann das Weiß in irgendwas anderes, für Rosa am besten in Dunkelgrün. Nach dem Zurückinvertieren ist dann alles gut. :-)
 Außerdem brauchen wir noch eine bessere Vorlage für das Logo mit dem Schwein, das vom Z in die Dose springt. Dafür gibt's das World Wide Web: beim Googlen nach "die gute züchner-dose" ist
diese Seite
der dritte Treffer, und oben links auf ihr finden wir, was wir brauchen. Da ich trotzdem keine Lust hatte, das Bild auch noch nachzuzeichnen, habe ich es mit dem Malprogramm kräftig vergrößert und ein wenig zurechtgepixelt (helleres Blau, Glanzeffekt entfernt, neuen Kreis drumrumgezogen etc.); das Resultat steht als Bild 5 in einem Viertel der eigentlichen Größe links (und hier in voller Größe als
TIF (133.684 Bytes) und
JPG (32.736 Bytes).
Außerdem brauchen wir noch eine bessere Vorlage für das Logo mit dem Schwein, das vom Z in die Dose springt. Dafür gibt's das World Wide Web: beim Googlen nach "die gute züchner-dose" ist
diese Seite
der dritte Treffer, und oben links auf ihr finden wir, was wir brauchen. Da ich trotzdem keine Lust hatte, das Bild auch noch nachzuzeichnen, habe ich es mit dem Malprogramm kräftig vergrößert und ein wenig zurechtgepixelt (helleres Blau, Glanzeffekt entfernt, neuen Kreis drumrumgezogen etc.); das Resultat steht als Bild 5 in einem Viertel der eigentlichen Größe links (und hier in voller Größe als
TIF (133.684 Bytes) und
JPG (32.736 Bytes).
(Habbich zuviel Star Wars gekuckt, oder wo kommen solche Überschriften her? Egal.) Wichtig ist, bevor wir ernsthaft zu zeichnen beginnen, daß wir uns mit der Ebenen- oder Schichten-Funktion des Zeichenprogramms vertraut machen (daß es eine hat, setze ich mal voraus, wenn selbst mein 15-Mark-Designer sowas besitzt). Das Ziel ist nämlich, immer nur das einzublenden, was wir gerade brauchen. Und die Vorlage gehört, wenn man fertig ist und ans Exportieren geht, nicht mehr dazu. Also stellen wir sicher zu wissen, daß und wie das mit der eigenen Software funktioniert.
Dann eröffnen wir eine erste Schicht (ich nenne die Ebenen im Folgenden so, weil sie im Designer so heißen) und importieren die Vorlage. Die Größe ist nicht wichtig (das ist ja das Schöne an Vektorgrafik: man kann sie auch später verlustfrei skalieren), ich habe DIN A 4 quer genommen und die Vorlage mit ein wenig Rand eingepaßt. Dann habe ich mir ein paar Hilfslinien gelegt und angefangen, den Rand des Schriftfeldes und der Buchstaben "ZÜCHNER-DOSE" nachzuzeichnen.
Was hätten wir jetzt beinahe vergessen?
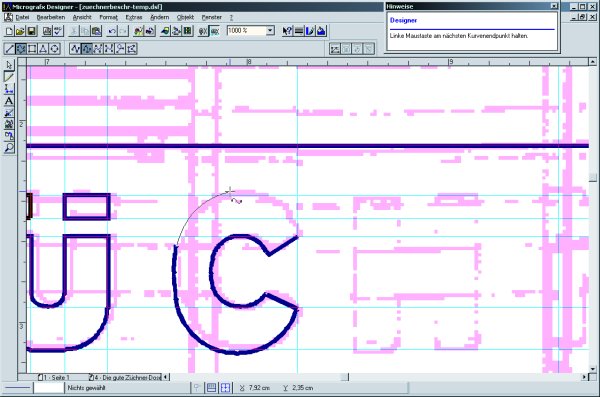
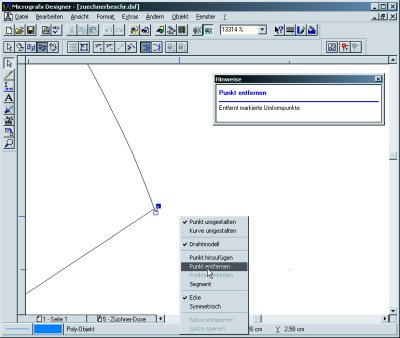
Richtig, vorher eine zweite Schicht anzulegen und dorthinein zu zeichnen. Mitdenken, Leute! :-) Beim Zeichnen gebogener Linien erweist zumindest Designer sich als etwas störrisch; der Screenshot zeigt, wie das aussieht, vor allem zeigt er aber auch, wie deutlich ich da gepfuscht habe, ohne daß man's im fertigen Ausdruck sehen konnte. Später hab ich das dann aber doch noch bereinigt, mehr dazu kommt im Abschnitt über Füllungen weiter unten.

Bild 6: So sieht's dann beim Nachzeichnen aus: die dünne schwarze Linie am Mauscursor wird gerade gezeichnet, die dicken blauen wurden schon gezeichnet, das rosafarbene ist die Vorlage und das hellblaue sind Hilfslinien.
Originalgröße gefällig? Einfach aufs Bild klicken
Hilfreich bei sowas sind "magnetische Hilfslinien", also solche, an denen der Mauszeiger einrastet, wenn er sich in der Nähe befindet. Auch das sollte eigentlich jedes Vektorzeichenprogramm können.
Auf diese Art habe ich dann den gesamten Schriftzug "ZÜCHNER-DOSE" und die Umrandung des Feldes nachgezeichnet. In gleicher Weise, aber auf weiteren Schichten, kamen hinzu:
Wer Lust hat, kann natürlich ein übriges tun und Lüftungsöffnungen, Ladeklappen undsoweiter bis zum letzten Niet nachzeichnen, so daß am Ende eine richtige Zeichnung rauskommt; ich habe es einstweilen gut sein lassen. Die bahntechnischen Anschriften (Wagennummer etc.) kommen aber noch.
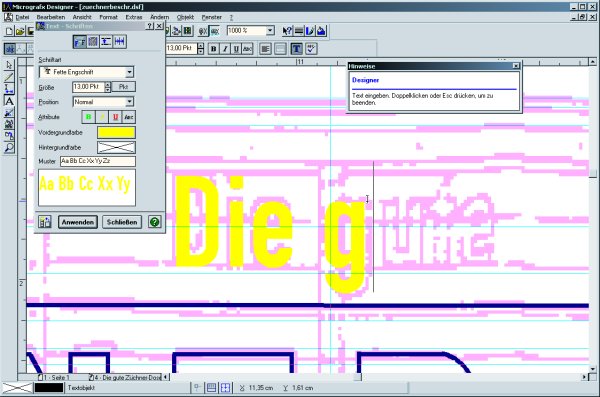
Nun muß man erfreulicherweise nicht jeden einzelnen Buchstaben aus Vektorlinien zusammenstoppeln. Das hat nämlich freundlicherweise schon jemand anders getan: solche Menschen nennt man Schriftdesigner. Den Schriftzug "Die gute" mittig über dem Schriftband habe ich aus der DIN 1451 Engschrift fett gesetzt; das deckt sich schon ganz gut mit dem, was auf der Originalzeichnung zu erkennen ist.

Bild 7: Text direkt in die Grafik tippen: wenn die Größe nicht paßt, kann man's anschließend passend zurechtziehen.
Originalgröße gefällig? Einfach aufs Bild klicken
Über Plazierung und Größe muß man sich dabei weniger Gedanken machen: Text ist auch nur ein Vektorobjekt, und wie jedes andere solche kann man ihn natürlich auch zurechtziehen und -rücken, bis er paßt.
Es ist übrigens eine gute Idee, den Text nach dem Plazieren in ein Vektorobjekt zu wandeln (in Designer: "Ändern/In Kurven umwandeln"); ich hatte zumindest nach dem Exportieren und Einlesen meiner Datei in Paint Shop Pro das Problem, daß der Text verzerrt wurde. Nach dem Umwandeln kann man den Text zwar nicht mehr inhaltlich verändern, aber immer noch in der Gegend rumschieben, skalieren, Größe und Farbe ändern etc., also alles, was man so braucht.
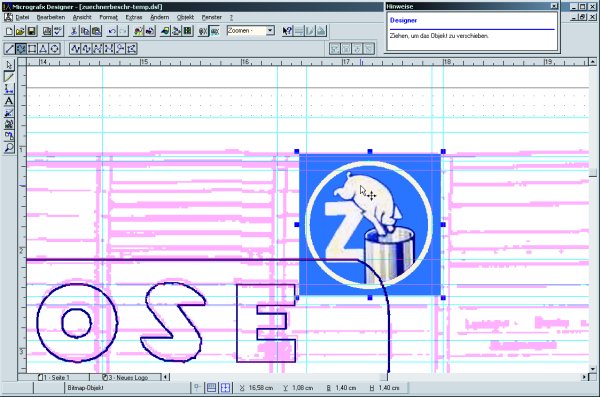
Da weder mein Vektorzeichenprogramm noch mein Wissen um seine Bedienung wirklich up to date sind, habe ich das Logo zunächst einfach auf die richtige Größe gezogen und an die richtige Stelle gelegt, ohne mich drum zu kümmern, daß es in das gelbe Schriftband hineinragt.

Bild 8: Ein wenig fremdkörperlich sieht's zugegebenermaßen aus, das Logo zwischen all den Linien...
Originalgröße gefällig? Einfach aufs Bild klicken
Übrigens: das Logo ist deswegen so vergleichsweise riesig, weil ich die unbestimmte Hoffnung hatte, daß das Skalieren im Zeichenprogramm umso verlustfreier wird, je mehr Ausgangsmaterial es zur Verfügung hat. Das scheint zu stimmen – ich bin mit dem Ergebnis jedenfalls ausgesprochen zufrieden.
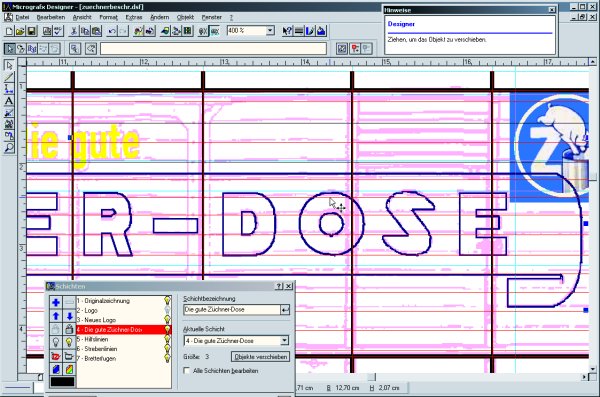
... ist auf Bild 9 zu erkennen: es wird unübersichtlich. Was ist Hilfslinie, was Vorlage, Bretterfuge oder Beschriftung?

Bild 9: So chaotisch kann's werden, wenn man keine Ordnung hält (oder demonstrationshalber alle Schichten einschaltet :-).
Originalgröße gefällig? Einfach aufs Bild klicken
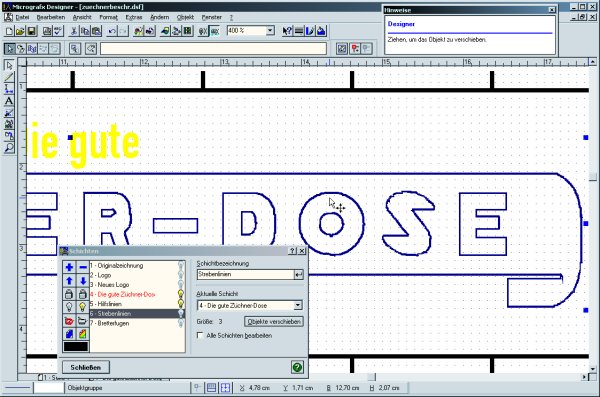
Bild 10 zeigt vergleichsweise, daß man auch im fortgeschrittenen Stadium den Überblick behalten kann:

Bild 10: Ordnung ist das halbe Leben. Warum gibt's in meinem Wohnzimmer keine Schichten? "Dreckiges Geschirr nicht sichtbar", das hätte was...
Originalgröße gefällig? Einfach aufs Bild klicken
Was lernen wir daraus? Lieber eine Schicht zuviel als eine zuwenig anlegen, ganz einfach.
Vermutlich kann auch Designer aus Linien gebastelten Objekten eine Füllfarbe verpassen und ein Objekt vor ein anderes legen. Bloß wie? Diese Frage hatte ich schon seit Anfang im Hinterkopf gehabt. Ich hatte zunächst ein Weilchen gesucht, nix gefunden und dann spontan aufgegeben und diese Aufgaben stattdessen dann im Pixelprogramm erledigt. Das war aber ein Heidenaufwand, weswegen ich es nach dem Finden der "richtigen" Methode denn auch wieder sein gelassen habe, so zu agieren. Hier ist der entsprechende Abschnitt für diejenigen, deren Vektorzeichenprogramm mit Füllungen nicht umkann.
Hier also das Wie: Designer hat drei Möglichkeiten, Objekte (also Linien, Kurvenzüge, wasweißich) zusammenzufassen: "Gruppieren", "Geschlossen verbinden" und "Offen verbinden". Gruppieren heißt soviel wie: gemeinsam verschieben und skalieren, aber sonst in Ruhe lassen. Offen verbinden heißt: zu einer Linie zusammenfassen. Und geschlossen verbinden ist das, was wir brauchen: zu einer Linie zusammenfassen und dabei Anfangs- und Endpunkt verbinden. Das machen wir mit jedem Buchstaben, schwupp, schon können wir ihm eine Füllfarbe zuweisen. Gleiches gilt für die Umrandung des Schriftbandes.
Und hier zeigt sich mal wieder, daß man nie genug Schichten haben kann: das Schriftband muß auf eine eigene Schicht, damit die Buchstaben oben draufliegen können. (Man könnte wohl auch alles zu einem einzigen Objekt verbinden, so daß die Buchstaben "Löcher" im Schriftband werden, aber das halte ich für nicht vorbildgerecht: sie werden damals sicher erst das Schriftband komplett gelb lackiert und dann die Buchstaben aufgepinselt haben, statt sie auszusparen ;-)
Beim WMF-Export zeigten dann einige Buchstaben seltsame Ecken und Zipfel. Dadurch entdeckte ich eine weitere tolle Funktion im Designer: wenn man auf ein aus Linien bestehendes Objekt doppelklickt, kann man dessen Stützpunkte verschieben, überflüssige löschen und fehlende dazutun. Wenn man so einen Buchstaben aus Linien zusammenstoppelt, werden es fast immer zuviele sein, und zwischen den nebeneinanderliegenden Endpunkten zweier Linien schlägt's beim Verbinden der beiden mitunter lustige Kapriolen; Bild 11 zeigt so eine an der vorderen oberen Ecke des "C".

Bild 11: Lustige Zacken hat so ein Buchstabe. Wie kommt das?
Originalgröße gefällig? Einfach aufs Bild klicken
Wenn man nun auf den Buchstaben doppelklickt, zeigt sich die Ursache (Bild 12): zwei Eckpunkte statt einem. So riesig wird dieser kleine Fehler erst durch die von mir verwendete Linienstärke; jetzt, wo ich weiß, wie das mit dem Füllen geht, werde ich das nächste Mal wohl doch "Haarlinien", also Linien mit Ausgabebreite 0, verwenden. Aber egal, die doppelten Eckpunkte müssen jedenfalls weg. Also einen mit der Maus markieren, rechte Maustaste und weg damit:

Bild 12: Einen der beiden Eckpunkte löschen, schon bricht dem C der Zacken aus der Ecke. Es ist so einfach, wenn man's weiß ;-)
Originalgröße gefällig? Einfach aufs Bild klicken
In gleicher Weise habe ich dann auch noch ein paar leicht schräge Linien begradigt, ein paar Beulen aus runden Formen entfernt, ein paar Buchstaben auf richtige Höhe gezogen etc.; man kann sich mit sowas stundenlang beschäftigen, aber Not tut es eigentlich nicht, weil man außer den Zacken am fertigen Modell eh nix von den Ungenauigkeiten sieht – und selbst wenn, kann man sie immer noch wegaltern.
...ist hier für alle Nachbauwilligen zum Herunterladen und Selber-Ausdrucken zu haben. Wenn ich die technischen Anschriften auch habe, kommen die natürlich auch hierher, wenn auch wohl nicht mit allen fünf Wagennummern – mal sehen. Einstweilen kann man so einen Wagen natürlich auch mit Gaßner-Schiebebildern beschriften.
Was ich dafür verlange? Eine Mail und ein Foto von Deinem Wagen, wenn er fertig ist. Ist das ein Angebot?
Die Zeichnung ist in drei Versionen verfügbar: mit Bretterfugen und Strebenlinien, ohne Bretterfugen mit Strebenlinien und ohne beides. Ich werde die mit Fugen als Basis nehmen und Profile, Knotenbleche etc. aus den anderen schneiden, je nachdem wie's gerade paßt. Dazu mehr, wenn's soweit ist.

Bild 11: Zeichnung mit Bretterfugen und Strebenlinien.
Zu haben als
1.600*308 JPG (100.419 Bytes),
8.000*1.540 TIF (414.674 Bytes) und
frei skalierbares WMF (621.898 Bytes).

Bild 12: Zeichnung ohne Bretterfugen, aber mit Strebenlinien.
Zu haben als
1.600*308 JPG (64.337 Bytes),
8.000*1.540 TIF (419.130 Bytes) und
frei skalierbares WMF (621.118 Bytes).

Bild 13: Zeichnung ohne Bretterfugen und Strebenlinien.
Zu haben als
1.600*308 JPG (53.563 Bytes),
8.000*1.540 TIF (363.412 Bytes) und
frei skalierbares WMF (620.690 Bytes).
Im zweiten Teil dieses Artikels geht's dann an den Zusammenbau zu einem richtigen Güterwagen – demnächst in diesem Theater.
| Modellbahnfrokler >> | Selbstbau >> | Züchner-Wagen | Kontakt | Sitemap |
|---|
| Fragen an den Autor? Mail an Ermel | ||
|---|---|---|
| Zuletzt bearbeitet am 3. August 2003 | Technische Probleme? Mail an Webmaster | |